こんにちは!
SNS大好きデザイナーのよこです👀
突然ですがみなさんは
どのデザインツールを使っていますか?

独学デザイナーさんは
Canva
スクールに通っている人は
IllustratorやPhotoshopが
多いんじゃないかなぁ…。
ちなみに私はどちらも
使っていません。
めっちゃ正直に言うと、
どっちも使い方わかりません😂
😳「え…じゃあ何使ってるの!??」
ふふふ…
それは〜
「Figma」です!
(Canvaと同じで無料ツールです🤫)
😳「はじめて聞いた!」
って人もいるんじゃないかな。
FigmaはWebサイト作る
時によく使われるんだけど、
Webデザインのことは
さっぱり分かりません!!笑
さてさてそろそろ
本題に入ります…笑笑
なぜ前段でこんな話を
したのかというと、
・Figma
・Illustrator
・Photoshop
↑この3つにはあって
・Canva
↑これにはついていない「ある機能」が
プロと素人の大きな差を
生んでいると感じたからです!
本日は私が、
Canva、Illustrator、Photoshopではなく
Figmaを愛用ツールにした理由と
Canvaデザイナーが
舐められている理由について
分かりやすく解説していきます!
なんでFigmaつかってるの?
「Figma」というツールを
今日この記事を読んで
初めて知った方もいるかと思います。
😲「Figmaってどんなツールなの?」
私の主観ですが、
簡単にいうと
・Canva
・Illustrator
・Photoshop
↑この3つのいいとこどりをしたのが
「Figma」です。
無料版のIllustrator
って感覚に近い!笑
駆け出しデザイナーの頃って
・Illustrator
・Photoshop
↑この出費地味に痛くないですか?
2つ契約して月額で
5,263円くらい…?
案件獲得0の状態で
5,000円はさすがに厳しい🥹
かといって
Canvaは素材がたくさんあって
便利な反面、
ほとんどテンプレート化されていて、
どれも似たようなデザインに
なってしまう。
✅参考を隣に並べられなかったり
✅やりたい表現ができなかったり
私は、自由度が低いと感じてしまいました。
「思い通りのデザインが作りたい…!!🥺」
「でも課金はいやだ…🥹」
いろんなツールを触って
ようやく出会ったのが
「Figma」でした。
ある機能の正体
CanvaとIllustratorを
触ったことがある人は
気づいているかもしれませんが、
Canvaは機能がなんでも
揃っているようにみえて
実は不十分。
プロがCanvaを
使用しない理由の一つは
機能の制限により
表現の自由に
限界を感じているからです。
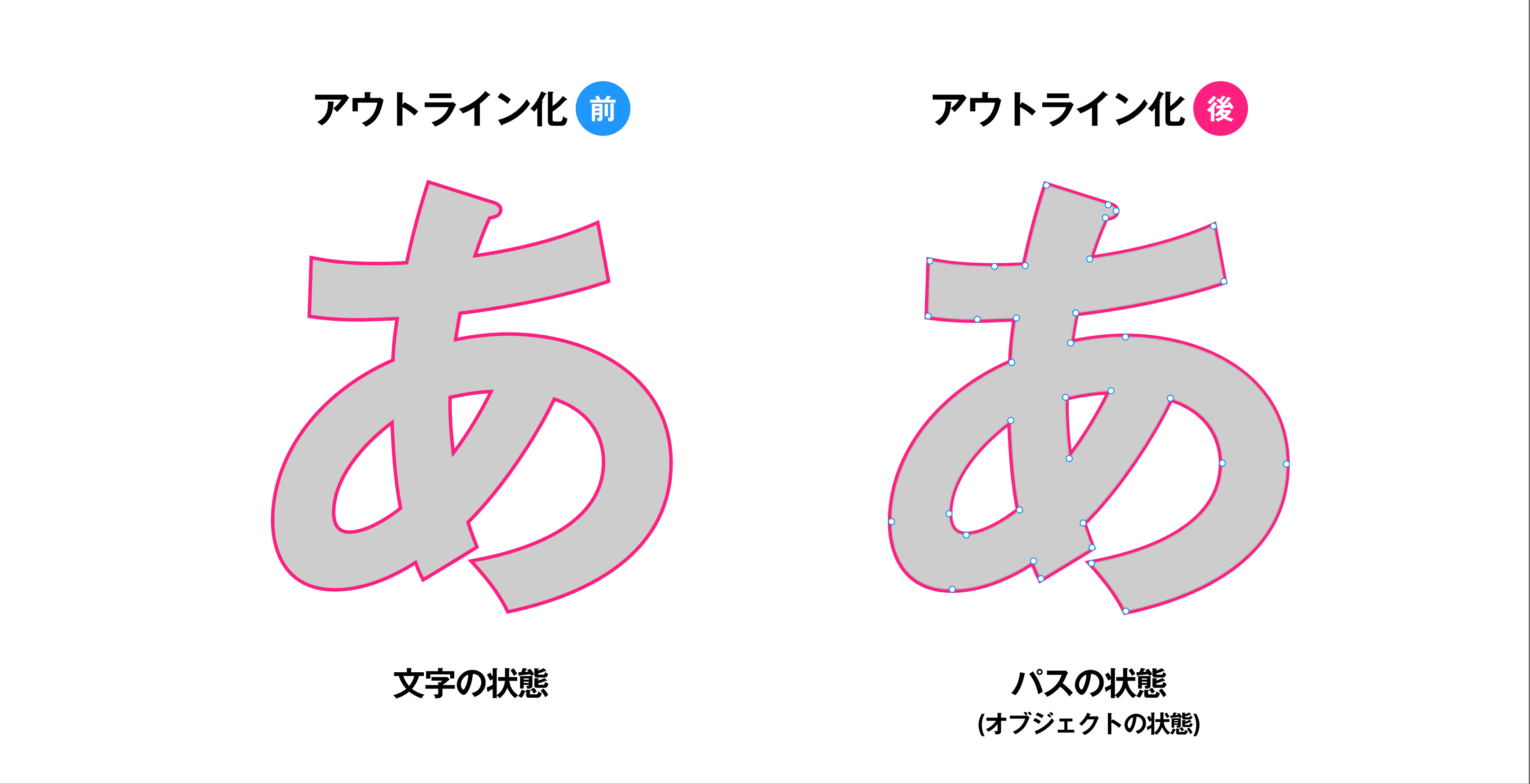
その機能の一つが
「アウトライン化」

私が「アウトライン化」を
使用するときは主に
文字を分解して形を変えたいときです。
😳「え、分解!?形を変える!??
なんでそんなひどいことするの!?」
😈「……ふっふっふ。」
プロは「ある機能」をこう使う!
分解の話をする前に、
軽くフォントの話をさせてください。
バナーやロゴを制作するみなさん。
大変です。
フォントでプロか素人か
見抜かれてますよ…(((小声)))
😳「………………ッ!!?!」

みなさんはフォントの重要性に
気づいていますか?
あ、作品の雰囲気にあった
フォントを選ぶ、
なんて「当然」ですよ。
今からお伝えするのは
その先のプロ視点のお話です。
フォントでプロか素人か
どう見分けるのかというと、、
ずばり!
「カーニング」ですっ!!
😲「…はにゃ?カーニング???」
聞いたことない人も
もちろんいるかと思います…。

カーニングは文字と文字の間の
「余白」のことです!
フリーフォント使ってる人は
全員挙手!!!🙋♀️
(なに急に…笑)
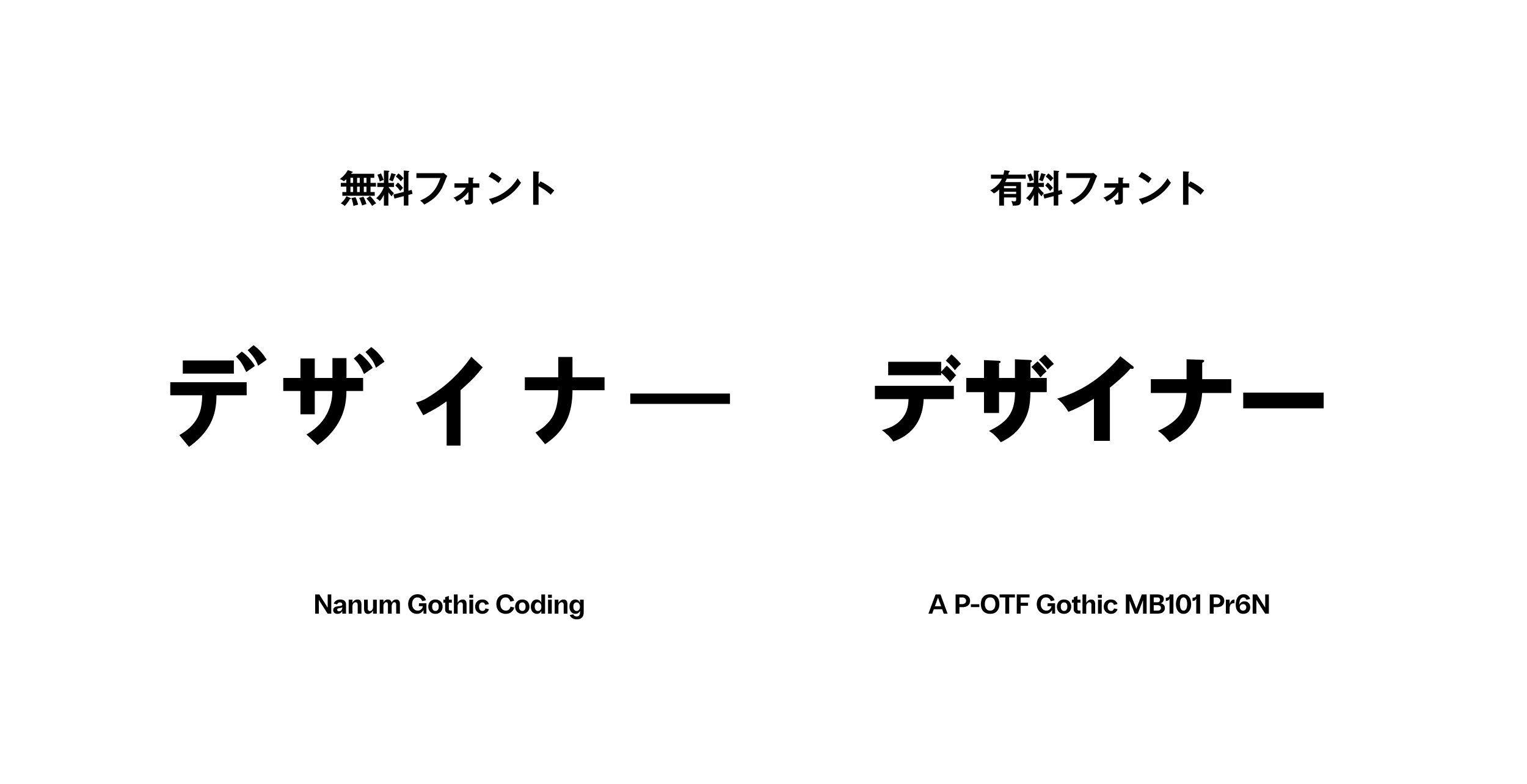
実はフリーフォントって
有料フォントと違って
カーニングがバラバラなことが多いです。
バラバラだと何が悪くなるか、、
それは
「見栄え」です。

このカーニングの差、
すごくない…??🥺
全てのフォントが
悪いわけではないけれど、
文字選びは慎重にならないと
一瞬で素人バレします。
だからこそ、
フリーフォントは特に
一語一語分け分解して
カーニングを整えてあげる
必要があるのです。
カーニングの他にも
「ー」←この伸ばし棒が
長いときは、
間延びして
見栄えが悪くなるから
アウトライン化して
短くしてあげたり、
↑こういう小さなポイント、
意識できてますか??🤭
そのため「アウトライン化」は
フリーフォントをたくさん
使用しているであろう
Canvaユーザーにこそ
ほしい機能なのです。😌
(↑最近触ってないから分かんないけど
Canvaってアウトライン化
できないよね…?
有識者はLINEで教えてください!!笑)
・機能の制限
・コスパ
↑私は、この2つの観点から
Figmaを愛用ツールに
選びました!!
・Canva
・Figma
・Illustrator
・Photoshop
↑それぞれのツールでしか
作ることができない表現もあるから、
「全員Figmaを使えええええ🔥」
というわけではありません。
自分の作りたいものにあったツールを
探してみてくださいね☺️
さいごに
Canvaを使用することは
悪いことではないし、
フリーフォントを使用するな!
ということではありません。
今回の話を通して伝えたかったことは
ツール問わず「細かい意識」が
どれだけできてるか、です。
Canvaを料理?に例えると
冷凍食品やレトルトのようなもの
だと感じています。
だれでも簡単に作れてしまうけれど
なんだか少し物足りない。
プロっぽい完成度ではあるけれど
プロではない。
みんなが同じ素材を
使用するためうまく
「差別化」ができていない。
既視感があるデザインって
大体Canvaだと素人でも
見抜けてしまう。
この小さな差や
機能の不自由の蓄積が
Canvaデザイナーが
舐められている原因と
素人デザインとプロとの違いを
生み出していると私は感じています。
(※あくまで個人的な意見なので
みなさんの考え方や感じたことを
私LINEでアウトプットしてくれたら
うれしいです🤭)

記事を読んで改善したデザインの
Before Afterを載せるもよし!
いいと思ったデザインを
載せるもよし!!
私のLINEは
あなたのデザインスキルアップの
メモ帳代わりに使ってくださいね!☺️
昨日の自分を越えていきましょう❤️🔥
最後までご覧いただき
ありがとうございました!
SNSデザインに悩みを持っている方は
よこの公式LINEを登録して活用してくださいね!!
SNSデザインを極めて、
好きなことで人生をデザインしましょう!
↓ 【よこの公式LINE】はこちら ↓




コメント